Webデザインやコーディングにおいて、paddingとmarginは非常に重要な概念です。
どちらもボックスモデルの一部として、要素間のスペースを調整するために使われますが、
それぞれの役割は異なります。
こんにちは!匠本舗のスタッフひぐちです。
この記事では、元個別指導塾の教室長で現役WEBデザイナーの私が
paddingとmarginの違いを詳しく解説し、それぞれの使用方法について説明します。
この記事はこんな人にオススメ!
- paddingとmarginの違いがわからない。
- HTMLとCSSを勉強し始めた初心者方。
- 分かりやすい解説をしてほしい!
ボックスモデルとは?
ボックスモデルとは、HTML要素がどのようにスペースを占有するかを定義する概念です。
HTMLのボックスモデルは、Webページのレイアウトを設計する際に非常に重要です。
すべてのHTML要素は、ボックスモデルに基づいて配置され、スタイリングされます。
このモデルを理解することで、要素のサイズや配置、間隔を正確にコントロールできるようになります。
ボックスモデルは以下の4つの部分から成り立っています。
- Content(コンテンツ): テキストや画像など、要素自体の中身です。
- Padding(パディング): コンテンツとボーダーの間のスペースです。
- Border(ボーダー): 要素を囲む境界線です。
- Margin(マージン): 要素と他の要素との間のスペースです。

- HTML要素がどのようにスペースを占有するかを定義する概念
- Content(コンテンツ): テキストや画像など、要素自体の中身です。
- Padding(パディング): コンテンツとボーダーの間のスペースです。
- Border(ボーダー): 要素を囲む境界線です。
- Margin(マージン): 要素と他の要素との間のスペースです。
Paddingとは?
Paddingは、コンテンツとボーダーの間にあるスペースを指します。
Paddingは、要素の内側の余白を調整するために使用されます。
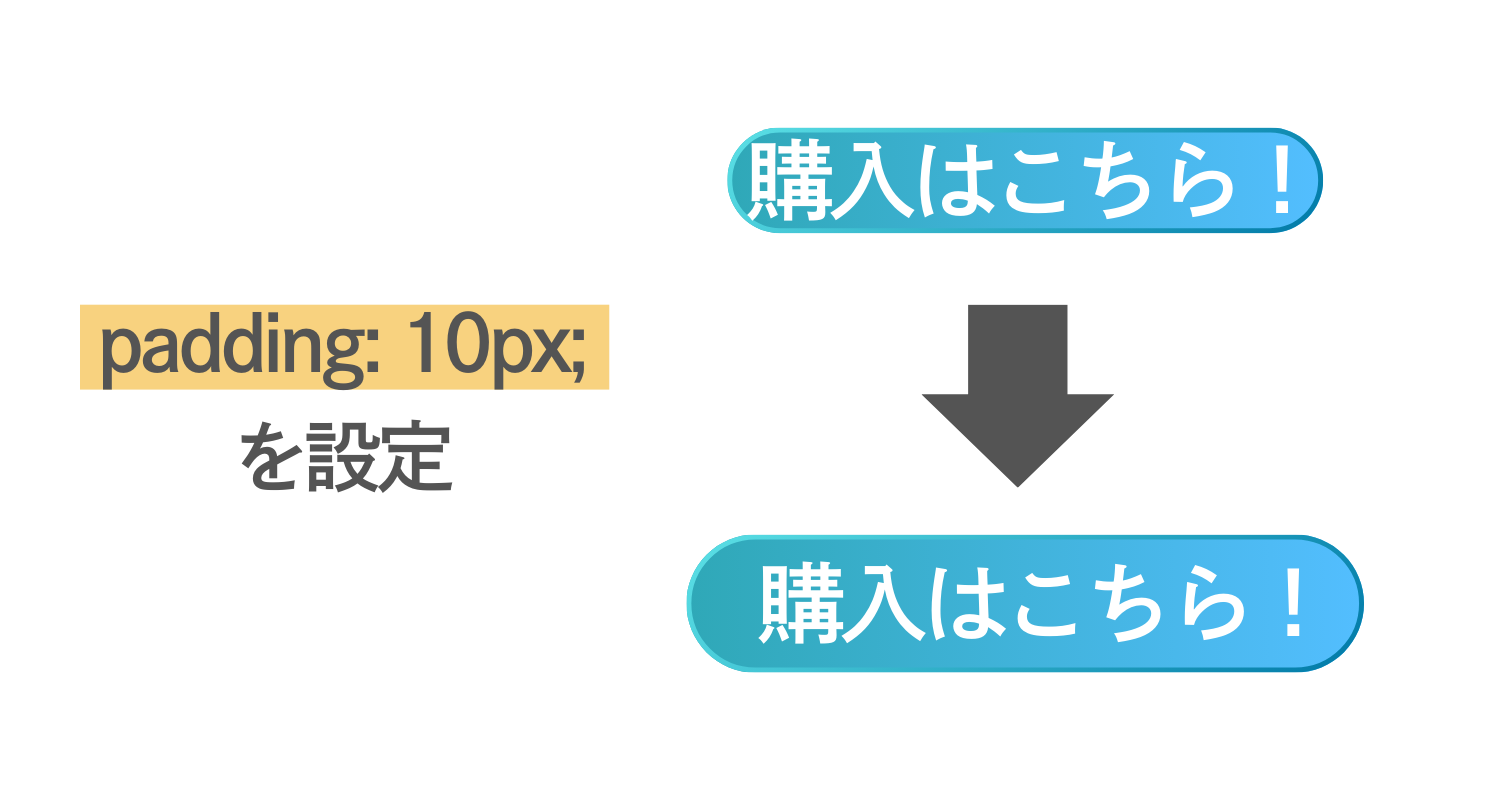
例えば、ボタンのテキストがボタンの端に近すぎると感じる場合、
paddingを追加することで、テキストがボタンの内部で中央に配置されるようにできます
例: padding: 10px; と設定すると、全方向に10ピクセルの内側の余白が追加されます。

- Paddingは要素のサイズに含まれるため、要素全体の幅や高さが増加する
- Paddingはコンテンツとボーダーの間にあるスペースを指します
- 主に要素の内側の余白を調整するために使用されます。
Marginとは?
Marginは、要素の外側、他の要素との間にあるスペースを指します。
Marginは、要素間の間隔を調整するために使用されます。
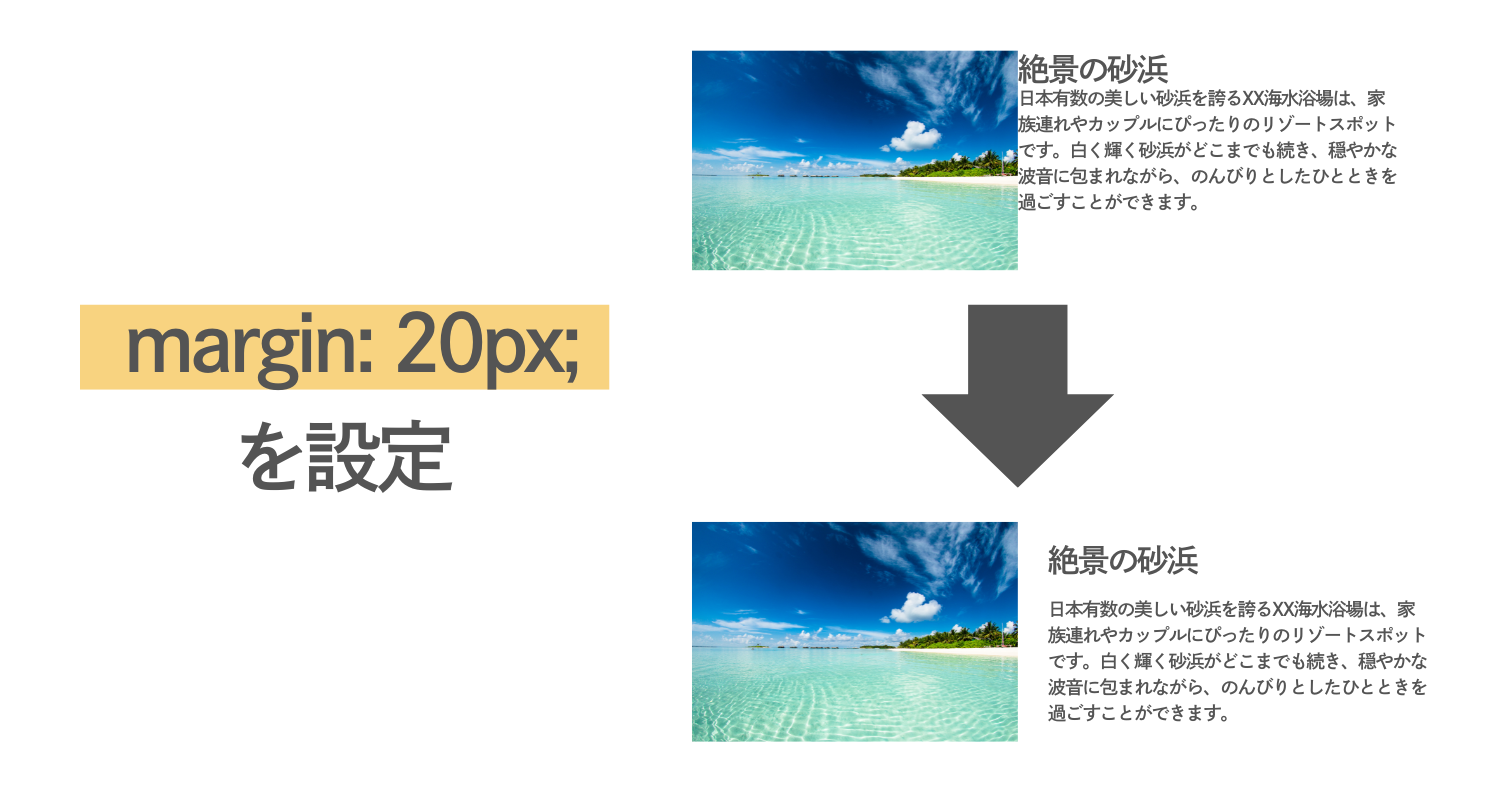
例えば、複数の段落が近すぎる場合、それぞれの段落にmarginを設定することで、
見た目に適切なスペースを確保できます。
例: margin: 20px; と設定すると、
要素の外側に全方向20ピクセルのスペースが追加されます。

- Marginは、要素の外側、他の要素との間にあるスペースを指します。
- Marginは隣接する要素との間隔を設定し、要素のサイズには影響しません。
- 背景色や背景画像には影響されず、常に透明。
まとめ
要素の内側のスペースを調整したい場合はpaddingを、
要素同士の外側のスペースを調整したい場合はmarginを使うことが基本です。
これらを正しく使い分けることで、ウェブデザインのバランスを保ち、
ユーザーにとって見やすく魅力的なページを作成することができます。
- Padding: 要素の内側の余白を設定し、コンテンツとボーダーの間のスペースを調整します。要素自体のサイズを拡大し、背景色が適用されます。
- Margin: 要素の外側の余白を設定し、他の要素との距離を調整します。要素のサイズには影響せず、透明で背景色には影響しません。

