
皆さんこんにちは!
匠本舗の現役WEBデザイナースタッフのひぐちです!
HTMLやCSSの勉強を始めたばかりの方が、最初にぶつかる壁のひとつが「divとspanって何が違うの?」という疑問ではないでしょうか?一見似ているように見える「div」と「span」ですが、実はこの2つには明確な役割の違いがあります。
本記事では、現役WEBデザイナーである私が、初心者でもすぐに理解できるように、図やコード例を交えながら「div」と「span」の違いを超わかりやすく解説します!
「これからWebサイトを作ってみたい」「HTMLの基礎をしっかり押さえたい」という方は、ぜひ最後まで読んでみてくださいね。この記事を読み終わる頃には、「divとspanの違いってそういうことか!」と自信を持って使い分けられるようになるはずです。
それではいってみましょう!
この記事はこんな人にオススメ!
- divとspanって何が違うの?
- どうやって使い分ければ良いの?
- HTMLの基礎をしっかりと押さえたい!
そもそもdivとspanとは?
「div」と「span」は、HTMLで使われる汎用的な要素です。見た目には何も表示されませんが、グループ化やスタイル適用のための“箱”のような存在です。
divとは?
「div(ディブ)」は、HTMLにおけるブロック要素のひとつで、主にセクションやコンテンツのグループ分けに使われます。簡単に言えば、Webページの中に「見えない箱」を作るイメージです。
この“箱”を作ることで、CSSを使ってその中身のデザインやレイアウトを自由にコントロールできるようになります。
具体的な使用例としては以下のようなものがあります。
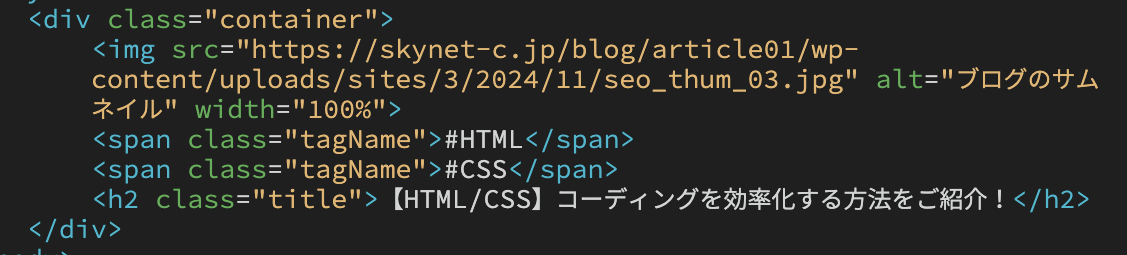
HTML
CSS
結果
上記のカード型のUIデザインは、ブログ画像・タグ名・ブログのタイトルで構成されています。カード型にするために全体をdivで囲んでグループ化し、そこにCSSで境界線と余白を作っています。
このようにセクションの区切りとしてグループ化することによって、CSSでスタイルを当てたりレイアウトの位置を調整することができます。
divの特徴まとめ
- ブロック要素なので、前後に改行が入る(縦に積み重なる)
- セクションやレイアウトの区切りとしてよく使われる
- クラス名やIDをつけて、CSSやJavaScriptで操作しやすくできる
- 表示上は何も変化がない(デフォルトではただの“枠”)
spanとは?
「span(スパン)」はHTMLのインライン要素のひとつで、主に文章やテキストの一部分を囲んでスタイルを当てたいときに使われます。
divが“大きな箱”を作る要素なら、spanは文の中の“ちょっとだけ強調したい部分”を囲うための小さな枠です。
具体的な使用例としては下記のようなものがあります。
HTML
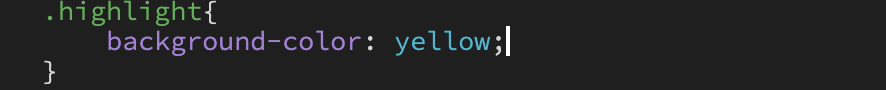
CSS
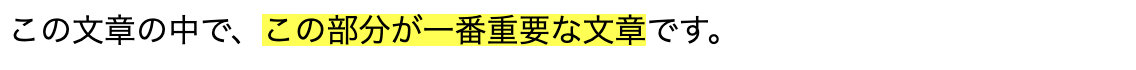
結果
pタグの中で色を付けて強調したい部分をspanタグで囲み、CSSでスタイルを当てることによって強調したい部分にマーカー風の背景色をつけることができます。
spanの特徴まとめ
- インライン要素なので、改行されずにテキストの流れの中にそのまま表示される
- 見た目には影響なし(装飾はCSSで行う)
- 主に文章中の一部分だけを強調・装飾したいときに使う
- クラスやIDを指定すれば、CSSやJavaScriptで柔軟に操作可能
divとspanの違いを表でサクッと比較!
| 要素名 | タイプ | 表示のされ方 | 良く使う場面 |
| div | ブロック要素 | 改行されて縦に並ぶ | セクションの区切り、レイアウト全体 |
| span | インライン要素 | 改行されず横に並ぶ | テキストの一部を装飾したいとき |
divとspanを使うときの注意点
「div」と「span」は非常に便利な要素ですが、使い方を間違えるとSEO的に不利になったり、コードが読みにくくなったりすることがあります。ここでは、正しく・効果的に使うための注意点を解説します。
1. 構造に意味を持たせるならsemanticタグを優先する
SEOの基本は、「検索エンジンがページの構造を正しく理解できること」です。
そのため、<div>や<span>のような意味を持たない汎用要素だけでページを構成するのは避けるべきです。
以下のようにsemanticタグを使うのが理想
<header>…</header>
<main>…</main>
<article>…</article>
<footer>…</footer>
構造的な意味がある部分には、<section>や<article>、<nav>などのセマンティックなHTMLタグを使うことで、SEO評価も高まり、アクセシビリティの向上にもつながります。
2. 無意味なdiv・spanの乱用は避けよう
コードを書いていると、ついつい「とりあえずdivで囲む」「装飾したいからspanを入れる」となりがちですが、必要以上にdivやspanを多用するのはNGです。
無意味に乱用するデメリット
- コードが冗長になり、メンテナンスが困難に
- 検索エンジンにとって構造が曖昧になる
- ページの読み込み速度にも悪影響を与える場合あり
悪い例(無駄にネストが深い)
このような「div地獄」「span地獄」は、SEO的にもUX的にもマイナスです。
<div>
<div>
<div>
<span><span>テキスト</span></span>
</div>
</div>
</div>
3.クラス名やIDを適切に使おう
divやspanはそれ単体では意味を持たないので、classやidを活用して“意味”を持たせることが重要です。
良い例
<div class=”product-list”>…</div>
<span class=”price”>¥3,980</span>
SEO的には構造の明確さが重要です。クラス名に適切な名前を付けることで、後から見てもわかりやすいコードになり、Googleクローラーにも意図が伝わりやすくなります。
まとめ
「div」はブロック要素、「span」はインライン要素。役割の違いを理解すれば、HTMLの構造がぐっとわかりやすくなります。
HTMLやCSSの学習初期では、「タグってたくさんあって難しい…」と感じるかもしれませんが、ひとつひとつの意味や使い方を理解していけば、必ずレベルアップできます!この機会にぜひ、ご自身のコードも見直してみてくださいね。
▼カニとおせちの通販サイト「匠本舗(たくみほんぽ)」です!▼

匠本舗ではカニや海産物を超お得にゲットすることができます!
▼ 詳しくは下記バナーをチェック!!▼



