皆さんこんにちは!
匠本舗の現役WEBデザイナーのひぐちです。
ウェブデザインをする際に、テキストや画像、ボタンなどの要素を画面中央に配置する方法はよく使用されます。この記事では、HTMLとCSSを使って要素を中央寄せするための具体的な方法を解説します。縦方向や横方向の中央寄せ、flexboxやgridレイアウトの使用例も紹介し、さまざまなケースに対応した手法を学びましょう。
この記事を読めばCSSで簡単に中央寄せできるようになります。
それではいってみましょう!
1. 横方向(左右)の中央寄せ

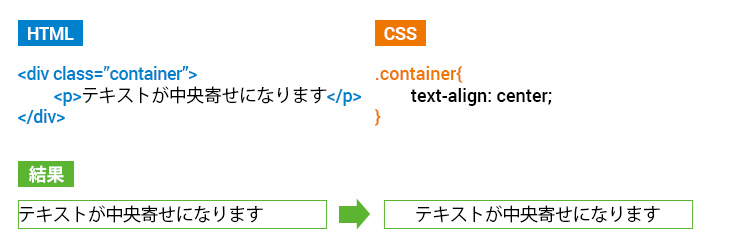
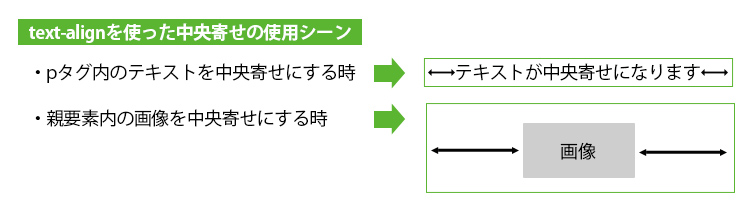
1.1 text-alignを使った中央寄せ
text-alignプロパティは、主にインライン要素やテキストの中央寄せに使用されます。


この章のポイント!
text-align: center;は、親要素内のインライン要素(例えば、<p>タグ内のテキスト)を中央に配置します。ブロック要素自体を中央に寄せる場合には、別の方法が必要です。
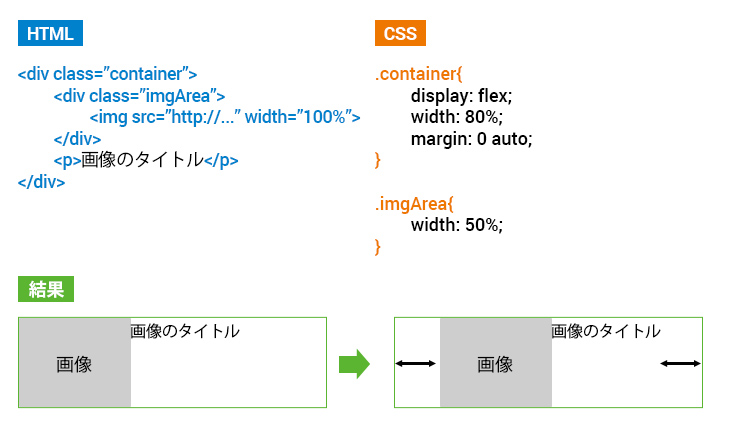
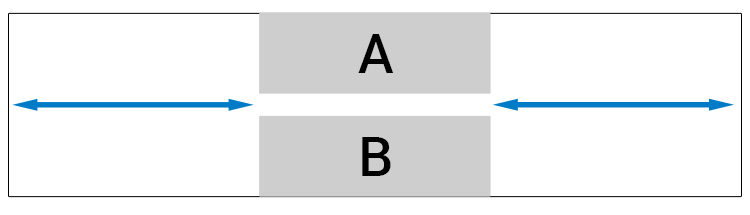
1.2 margin: autoを使ったブロック要素の中央寄せ
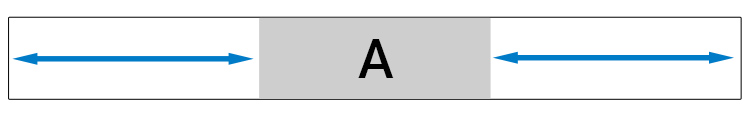
ブロック要素を中央寄せする場合には、marginプロパティの自動設定を利用します。

この章のポイント!
widthを指定し、左右のmarginをautoに設定することで、親要素内でブロック要素が自動的に中央に寄せられます。横幅を指定することで、中央に寄せる余地が生まれます。
2. 縦方向(上下)の中央寄せ

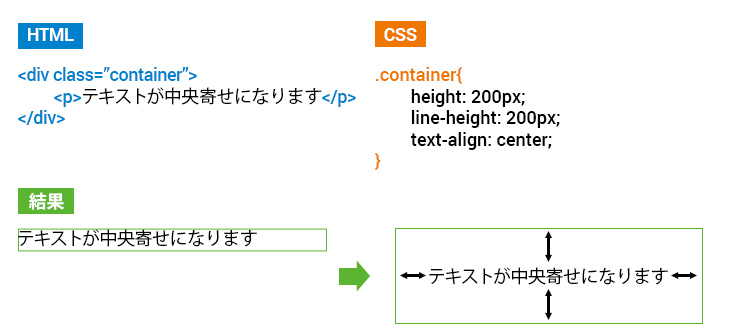
2.1 line-heightを使った縦方向の中央寄せ
単一行のテキスト要素を縦方向で中央寄せしたい場合、line-heightを使う方法があります。

この章のポイント!
line-heightをheightと同じ値に設定することで、行の高さ全体が親要素の高さに一致し、テキストが垂直方向で中央に配置されます。ただし、この方法は単一行のテキストに適用されます。
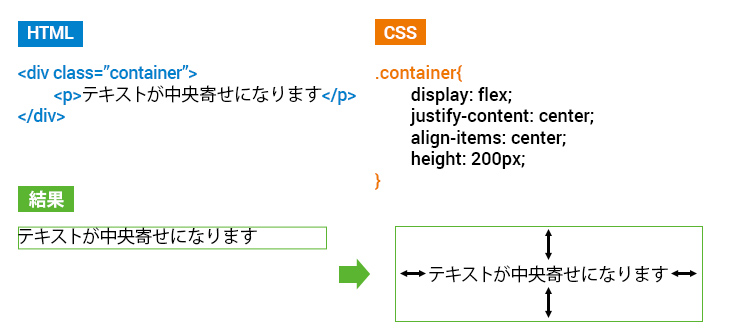
2.2 Flexboxを使った縦方向の中央寄せ
Flexboxを使うことで、縦方向だけでなく、横方向でも簡単に要素を中央寄せできます。

この章のポイント!
display: flex;を親要素に設定し、justify-contentで横方向、align-itemsで縦方向の中央寄せを実現します。これにより、テキストやブロック要素のどちらも中央に配置できます。
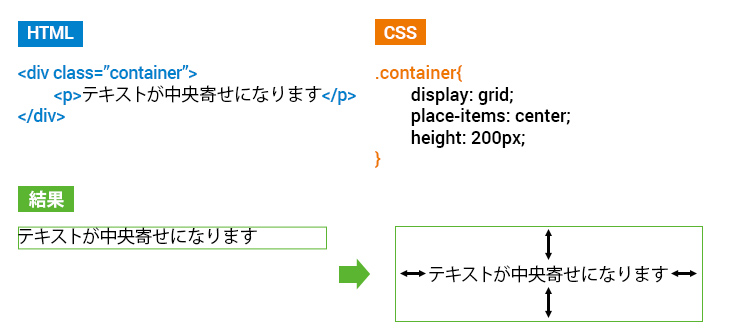
2.3 Gridレイアウトを使った中央寄せ
Gridレイアウトを使う方法もあります。こちらは、複雑なレイアウトでも柔軟に対応可能です。

この章のポイント!
place-items: center;を使うことで、Gridレイアウトでも縦横の中央寄せを簡単に実現できます。これにより、要素の配置がより簡単に制御でき、他の複雑なレイアウトにも対応しやすくなります。
まとめ
CSSで要素を中央寄せする方法は複数あり、目的や要素の種類に応じて使い分けることが重要です。text-alignやmargin: autoなどの基本的な方法から、FlexboxやGridを使ったレスポンシブな配置方法まで、この記事で紹介した手法を活用して、ウェブサイトのデザインに役立ててください。
かにやおせち、海鮮食材などの新鮮な食材をお取り寄せしたい方へ
厳選食材の通販サイト
匠本舗/かに本舗
匠本舗【かに本舗】は、かにしゃぶやたらば蟹、おせち、明太子、貝などを中心としたかに通販のお店です。産地直接買い付けを行うなど、お客様の目や舌に代わって味や品質、価格に徹底してこだわった厳選食材の通販店です。蟹、特にかにしゃぶを中心に、おせちや梅干し、明太子などご好評を頂いています。
ネットショップ大賞 12年連続1位